Настройки

| [ Новые сообщения · Участники · Правила форума · Поиск · RSS ] |
| Фан Форум для LF'айтеров Наши проекты Little Fighter Forever (new) Апдейты сайта v.8+ (Обновления v.8 remastered!) |
| (new) Апдейты сайта v.8+ |
Всем привет  На сайте довольно много всего сломалось со временем, можете даже написать классическую шутейку, ибо это действительно так. Но не об этом. В общем, одна из целей - поисправлять этот балаган, чтобы сайт был хотя бы читабелен и юзабелен, как и весь его контент и содержимое. Это первостепенно, но не единственное. Что уже исправлено или изменено: - (06.04.21) Изменена защита с классической капчи на рекапчу. Наконец-то... [докажите, что вы не робот] - (06.04.21) Исправлена галерея. До этого многие картинки просто не отображались - (07.04.21) Выбор скинов-дизайнов (сломана анимация, менюшка исчезает вовсе) - (07.04.21) Починена старая пасхалка с тыканьем неактивных частей меню - (08.04.21) Куча исправлений для тёмного-дизайна; возвращён как основной - (09.04.21) Исправление системы репутаций. Снова можно на неё влять. - (08.04.21) Исправление добавления материалов (в некоторых категориях); Снова можно добавлять их - (08.04.21) Исправления в профилях. Добавление "Discord ID" отдельным полем - (08.04.21) Исправлено отсутствие фичи по загрузке скриншота к добавляемому видео - (11.04.21) Исправлено кривое отображение контента в файлах и комментариях - (24.04.21) Неактивные проекты в пользовательском баре сверху на сайте заменены на ссылки на LFF-дискорд и Youtube-канал LFF - (24.04.21) Мелкие исправления бара в тёмном дизайне - (08.05.21) Исправления кривизны в красном скине. Изменение блока последнего видео. - (12.06.21) Интегрирован Flash-плеер для просмотра анимаций прямо на сайте без сторонних плагинов. - (13.06.21) Исправлена поломанная анимация и оформление для меню "Сменить скин"\"Настройки" - (26.06.21) Исправлены баги со смещением элементов для гостей сайта. Теперь всё как у авторизованных. - (26.06.21) Исправлено кривое отображение новостей в красном дизайне (любое форматирование искривляло новость) - (18.07.21) Исправлены искажения превью-картинок с главной на материал из галереи - (18.07.21) Исправлены искрипления меню при добавлении картинок в галерею LFF. Как для черного, так и для красного дизайна. - (18.07.21) Значительное количество изменений в разделах меню сайта Что сломано: - Некоторые скрипты (декоративные и фановые) - Некоторые элементы дизайна сайта (если что-то заметили кривое - описывайте в деталях!) Если вы знаете какой-то ещё сломанный участок - сообщайте. Попробуем-с разобраться по возможности.
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
\o/ Наконец-то решились проблемы со скинами~
вероятно дело было либо в обновленных js-библиотеках, либо в интерпретациях кода в браузере (изменившийся стандарт?).
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
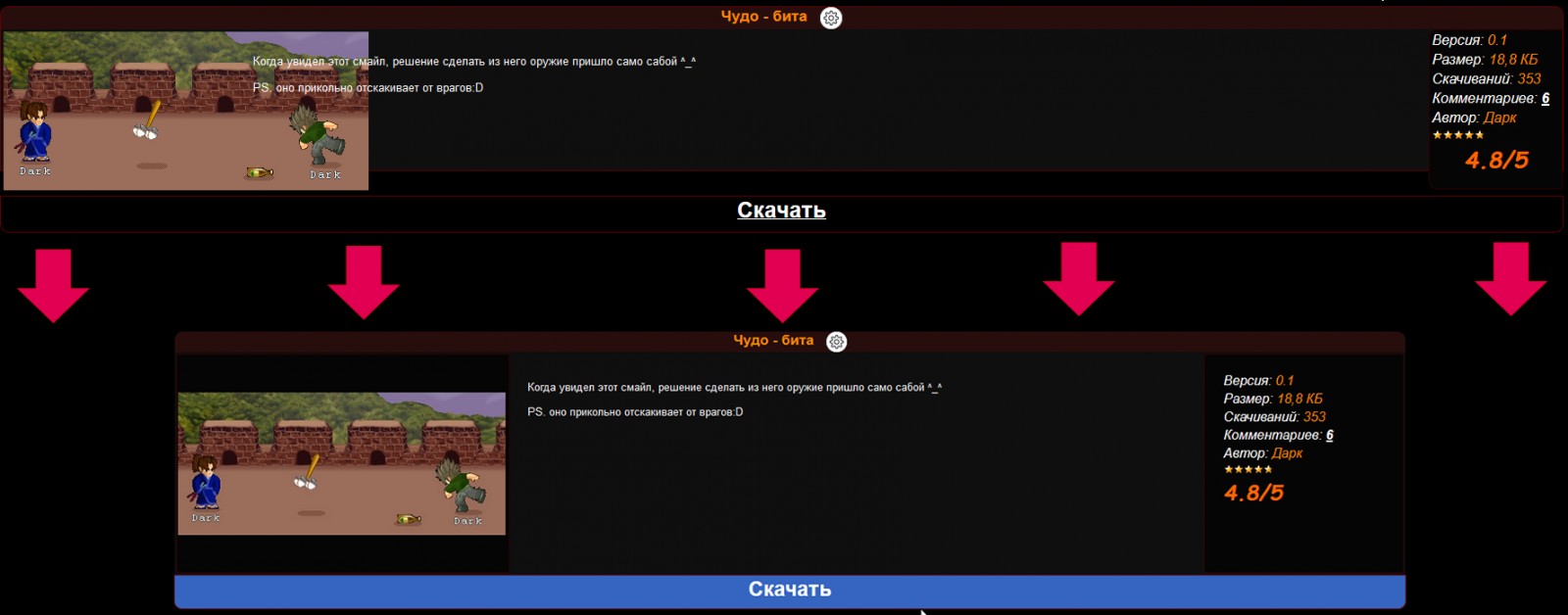
  Исправил тёмный дизайн в разных мелочах (мелочах ли) Теперь он не растягивается как попало, но по-прежнему широкий сам по себе, меню не съезжает, а отображение последних материалов в файлах и в галерее получили новый вид, но только в этом дизайне, т.к. там хотя бы место под подобное есть. Отдельно пунктики касательно отображения из галереи для тёмного диза: 1. Самая крупная пикча - последняя добавленная 2. 3 верхние поменьше - тоже последение, следом за первой 3. 3 нижние - рандомные + никакие пикчи теперь не расфигачиваются на ошмётки, искривляясь, пропорции сохраняются. С файлами всё проще - их просто 2 колонки вместо 1-й. А так же в тёмный диз из красного переехала бар-менюшка с профилем, ЛСкой, ссылками т.д. Теперь когда исправил его - он будет включён как основной. Но если кому надо может его переключить обратно на "демонический", в нём всё без изменений. Прикрепленные файлы:
4274897.png
(220.8 Kb)
·
2481290.png
(152.4 Kb)
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Исправлена невозможность изменять репутацию пользователя
Исправлено добавление материалов на сайт в некоторых категориях (добавление видео возможно через встраивание iframe (вторая опция), добавление через простую ссылку, судя по гуглу, сломали в самом юкозе ещё полгода назад)
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Чуть поправлены и изменены профили. Добавлено поле "Discord ID" для указания уникального идентификатора вида "ник#4-цифры" (в обычных случаях).
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Исправлены корявые отображения всего и вся в разделе файлов для тёмного дизайна.
 Для красного внесены поправки там же, и ещё красному перепало выравнивание комментариев вровень с контентом выше них. Прикрепленные файлы:
4169305.png
(263.6 Kb)
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Убраны неактивные проекты из верхнего бара
Добавлены ссылки на LFF-дискорд и LFF-канал ютуба (на самом канале обновлены ссылки на каналы LFF-еров) Оформление бара в тёмном дизайне подогнано под общий стиль скина.
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Исправлены смещения надписей в последних файлах при больших заголовках
Блок с последним видео слегка переделан, добавлен отрывок описания и плашка с датой публикации. Исправлена кривизна DS-DW дизайна между разделами
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
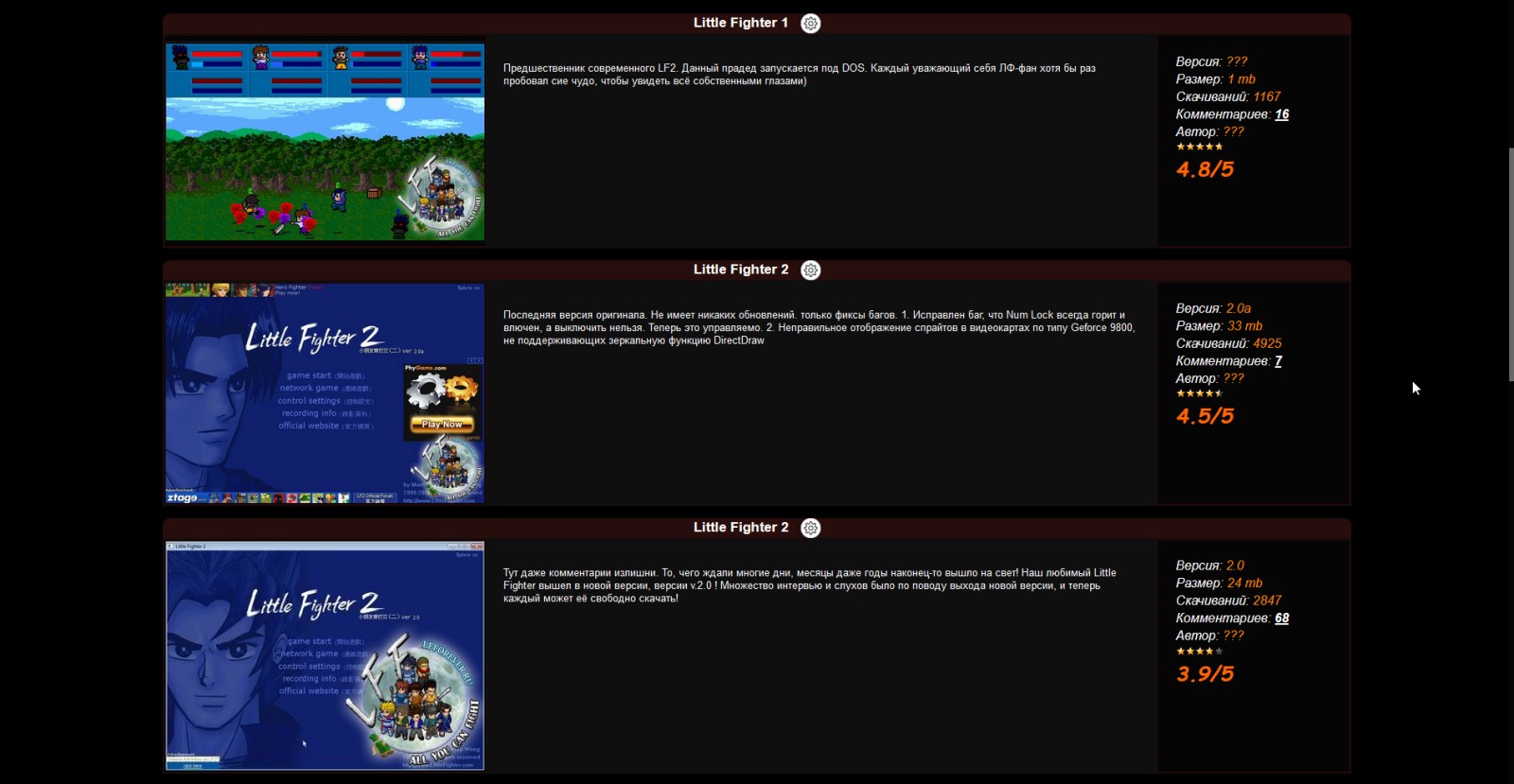
Исправлен недочёт, что фиксы в оформлении файлов не распространялись на отдельный раздел каталога.
Но теперь всё в порядке =) 
Прикрепленные файлы:
6332431.png
(644.0 Kb)
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Коли пляска пошла за дизайн. Фиксированная ширина у темного дизайна - это ход гения. Единственное, что нужно добавить: тегу html поставить свойство overflow: scroll;
В идеале, ставить это свойство тегу body, а фиксированным делать вложенный контейнер. Либо переписать дизайн на флексах. Но первый вариант наиболее просто звучит, хоть может и не заработать.
Your time is up, my time is now
You can't see me, my time is now It's the franchise, boy I'm shinin now You can't see me, my time is now! |
Цитата переписать дизайн на флексах Когда-нибудь хотелось бы флексы заюзать, но пока не поставлена такая цель - ковыряется старьё написанное почти 10 лет назад. Гигантская пропасть между вебом тогда и сейчас, столько вкусного появилось, глаза разбегаются Цитата Единственное, что нужно добавить: тегу html поставить свойство overflow: scroll; Можно пример где возникают баговые ситуации без скролл-бара? Если можно со скрином, или любой другой демонстрацией.
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Варианты с авторизацией и без. Уезжает в разные стороны, скролла снизу не появляется.
На хроме можешь F12 нажать или банально размер окна изменять, уткнешься в ту-же проблему. Всё хорошо, когда у тебя стандартизирован интерфейс (полоска меню снизу\\сверху) и разрешение экрана 1920 в ширину, в остальных случаях проблемы. https://imgur.com/a/fpzzQFL
Your time is up, my time is now
You can't see me, my time is now It's the franchise, boy I'm shinin now You can't see me, my time is now! |
Ага, ясно
Странно отчего уезжает область меню и залезает поверх лого при масштабировании, исключительно при отсутствии авторизации, нужно копаться. Выглядит криво как и до изменений. На скрине какая-то разница в лого ещё... точнее цветопередача, там прям не синий, а фиолетовый цвет фона-уровня. Спасибо за образцы
Coding in Assembly requires a mix of:
80% of brain, passion, intuition, creativity 10% of programming skills 10% of tan levels in your blood. |
Ещё один аргумент в пользу того, что нужно добавить некий переходной блок ".page-container" или ".page-wraper", а не присваивать стили напрямую body.
Зачем-то юкозы реализовали окошко сообщения через iframe и запихали туда полноценную структуру html страницы, включая header и body. Само собой, стили от основного body применяются и к содержимому фрейма) Оттуда и эти странные отступы, которые не давали мне покоя. https://i.imgur.com/R50Wuxd.png
Your time is up, my time is now
You can't see me, my time is now It's the franchise, boy I'm shinin now You can't see me, my time is now! |
| |||